Touchscreen Editor Keyboards & Surveys
Keyboards and Survey Screens
The touchscreen editor can also be used to edit keys, text inputs, checkboxes and radio buttons for keyboards and survey screens. Keyboards and survey screens work in a similar way.
In this Guide
- Screen Names
- Defining Keys & Text Entry
- Simple Survey
- Adding / Editing Keyboard Actions
-
- ID's
- Initial Values
- Text Size
- Text Color
- Mandatory Fields
- Mandatory Fields Error Screens
- Text Alignment
- Maximum Characters
- Regular Expressions
- Checkbox ID
- Checkbox Appearance
- Checkbox Initial State
- Checkbox with Regular Expression
- Radio Button ID
- Radio Button Appearance
- Radio Button Initial State
- Radio Button Error Screens
Screen Names
| Screen Name | Description |
| keyboard_text_lowercase.png | keyboard appearance when no keys are pressed and shift is not pressed |
| keyboard_text_lowercase_pressed.png | defines the appearance of a key when it is pressed and shift is not pressed |
| keyboard_text_uppercase.png | keyboard appearance of a key when it is not pressed but shift is pressed |
| keyboard_text_uppercase_pressed.png | defines the appearance of a key when it is pressed and shift is pressed |
You are not required to use all keyboard files. A simple keyboard could be made by just using the single file keyboard_text_lowercase.png
Defining Keys and Text Entry
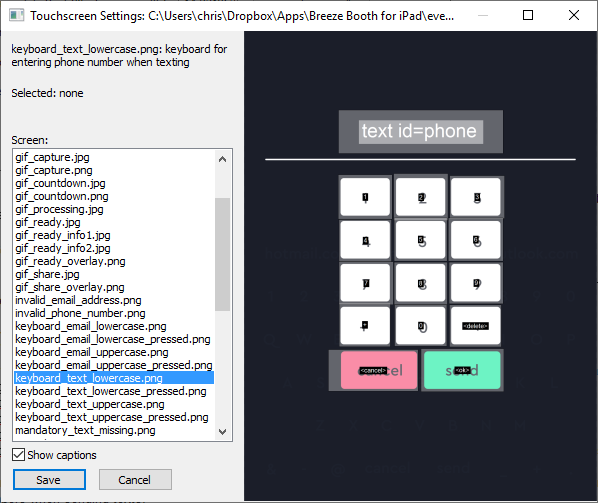
Keyboard behaviour is defined by the key, text area, checkbox and radio button actions defined using the touchscreen editor. As an example, select the keyboard_text_lowercase.png screen image from the list to display the keyboard used for entering phone numbers when sending texts:

The keyboards for sharing by email or text will be created automatically when selecting the sharing options if running the event creator.
Simple Survey
Simple survey screens can be added by right clicking on any screen in the touchscreen editor's preview area and selecting "Add survey screen..." You will need to edit this screen to your requirements.
Adding/Editing Keyboard Actions
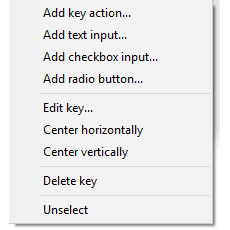
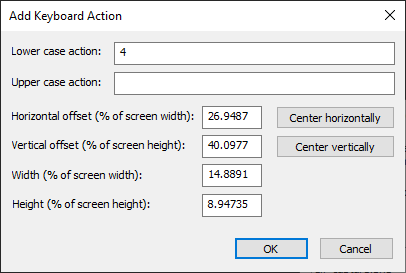
Right click on a key to edit it (or right click on the screen image and select "Add key action..." to add one)


Lowercase & Uppercase
Each key can have a lower case action (which is applied when it is tapped and shift is not pressed) and an upper case action (which is applied when it is tapped and shift is pressed). The action can be a single character (e.g. the number 4 for entering a phone number), a string of characters (.e.g. "gmail.com" to provide shortcuts for entering common email addresses) or one of the following special actions enclosed in angle brackets:
| Action | Description |
<ok> |
validate the input and close the keyboard if all the input fields are valid else display an error screen if available |
<cancel> |
cancel keyboard input and close the keyboard screen without validating the inputs |
<delete> |
delete the last character from the currently selected text input area |
<clear> |
clear the currently selected text input area |
<shift> |
toggle keyboard shift: all the keys on the keyboard will be updated by copying areas from the lower case image if shift is not selected or the upper case image if shift is selected |
<space> |
add a space to the currently selected text input area |
Adding/Editing Text Inputs
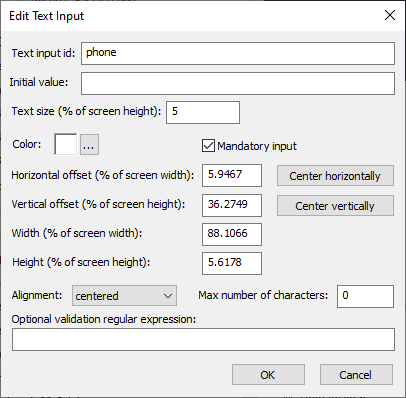
Right click on a text input to edit it (or right click on the screen image and select "Add text input..." to add one):

IDs
| Text input ID | Description |
| phone | checks that the phone number starts with an optional + (for international numbers) followed by a series of digits |
| autotext | checks that the phone number starts with an optional + (for international numbers) followed by a series of digits and automatically sends the text message at the end of the session |
checks whether the text is an email address in the form name@domain.com |
|
| autoemail | checks whether the text is an email address in the form name@domain.com and will automatically send the email at the end of session |
| cc | checks whether the text is an email address in the form name@domain.com |
| age<n> | checks a date of birth entered in the YYYYMMDD format meets the minimum requirement eg: age17 to check if someone is 17 or older |
Phone ID
Text keyboards can only contain a single text input with id "phone". Any additional text inputs with id "phone" are ignored.
Email ID
Email keyboards can have 1 or more text inputs with id "email" and zero or more text inputs with id "cc". The "email" fields are used as the "to" addresses when sending emails and the "cc" fields are set to the CC email addresses.
Initial Value
The initial value can be used to initialize the text field with pre-defined text. This field can use tokens e.g. if the user entered their email address in survey screen 1 the token {survey1_text_email} could be used to initialize the text field with their email address so that they don't have to enter it again.
Text Size
The size of the text displayed in the text input is defined as a percentage of the screen height to ensure screens appear the same on different iPads with different screen sizes and resolutions.
Text Color
The color setting specifies the color of the text in the text input.
The background appearance of the text input area is copied from the lower case keyboard image if the text area is not selected or the upper case keyboard image if it is selected. The area defined in the touchscreen editor specifies the area that is copied from the lower case or upper case keyboard image.
See the guide on Keyboards and Surveys for more details.
Mandatory
If the "Mandatory input" checkbox is selected the text input must contain one or more characters and must be a valid phone number (if the id is set to "phone") or a valid email address (if the id is set to "email" or "cc").
Mandatory Error Screens
An error screen can be displayed if a mandatory text field is empty when tapping <ok> to close the keyboard by creating a PNG screen image with the name mandatory_text_missing followed by the text input id e.g. if there is a mandatory text input to enter your first name with the id "firstName" the error screen should be named mandatory_text_missing_firstName.png.
Text Alignment
The alignment setting controls whether the text displayed in the text input is left, center or right justified.
Maximum Characters
Set the "Max number of characters" to the maximum number of characters that can be entered or set this to 0 if there isn't a limit. When the user has entered the maximum number of characters any new characters will be ignored.
Regular Expressions
An optional regular expression can be used to validate the text entered by the user. For example if you want people to always prefix phone numbers with + followed by the country code the regular expression could be set to \+\d+
Leave this entry blank if you do not need to validate the input.
Regular Expressions Error Screens
An error screen can be displayed if the text fails to match the regular expression when tapping <ok> to close the keyboard by creating a PNG screen image with the name regex_failed followed by the text input id e.g. if the input field has the id "phone" the error screen should be named regex_failed_phone.png.
Adding/Editing Checkboxes
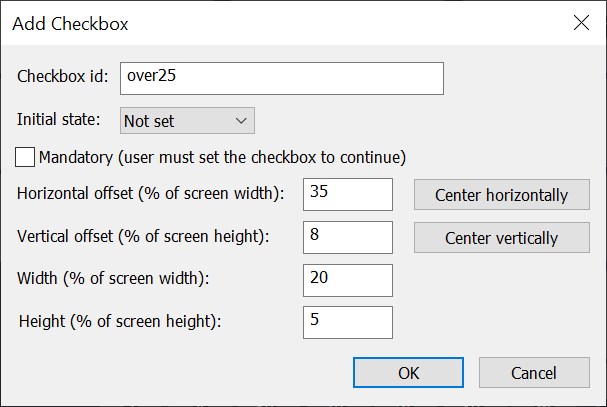
Right click on a checkbox to edit it (or right click on the screen image and select "Add checkbox input..." to add one):

CheckBox ID
The checkbox id is used to identify the checkbox input when it is saved in the XML summary file.
Checkbox Appearance
The appearance of the checkbox is copied from the lower case keyboard image if the checkbox is not selected or the upper case keyboard image if it is selected. The area defined in the touchscreen editor specifies the area that is copied from the lower case or upper case keyboard image.
Please see the guide on Keyboards and Surveys for details.
CheckBox Initial State
The "Initial state" dropdown list specifies whether the checkbox should be set when the keyboard or survey screen is displayed. The dropdown list has three options: "Set" which checks the checkbox, "Not set" which unchecks the checkbox and "Expression" which allows an expression containing tokens to set the initial state of the checkbox. If the expression evaluates to 0 or an empty string the checkbox will be unchecked otherwise it will be checked.
Checkbox with Regular Expression
Example of using an expression to set the initial state of the checkbox:
Suppose the photo booth has a survey at the start of the sequence which has a checkbox asking whether the user would like to receive special offers and you want to show display a similar checkbox in the email keyboard in case the user has changed their mind. If the checkbox has an id of "special" and in survey screen 1 the token {survey1_checkbox_special} can be used for the initial value expression to copy the user's response to the checkbox in the email keyboard.
Mandatory Checkbox
If the "Mandatory" checkbox is selected the checkbox must be selected before the keyboard is closed using the "<ok>" action. If the user taps the "<ok>" touchscreen action without selecting a mandatory checkbox an optional error screen will be displayed. The error screen is a PNG overlay image named mandatory_checkbox_<id>.png where <id> is the id of the checkbox.
Adding/Editing Radio Buttons
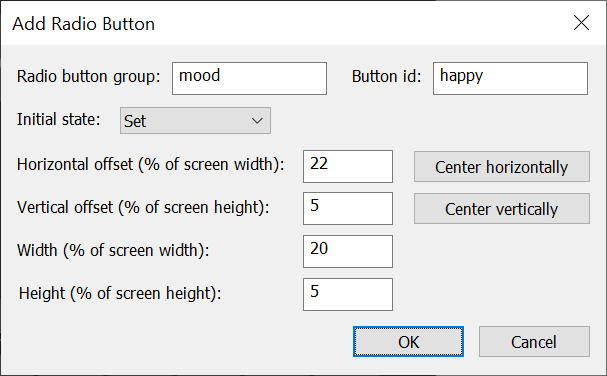
Right click on a radio button to edit it (or right click on the screen image and select "Add radio button..." to add one):

Radio buttons are similar to checkboxes but allow multiple choice type questions where one and only one button can be selected. The "Radio button group" setting is used to define groups of radio buttons. One and only one button can ever be selected within a given group of radio buttons.
Radio Button ID
The button id is used to identify the selected button when it is saved in the XML summary file.
Radio Button Appearance
The appearance of the each radio button is copied from the lower case keyboard image if the button is not selected or the upper case keyboard image if it is selected. The area defined in the touchscreen editor specifies the area that is copied from the lower case or upper case keyboard image.
Please see Keyboards and Surveys for more information.
Radio Button Initial State
The "Initial state" dropdown list specifies whether the radio button should be set when the keyboard or survey screen is displayed. The dropdown list has three options: "Set" which sets the radio button, "Not set" which unsets the radio button and "Expression" which allows an expression containing tokens to set the initial state of the radio button. If the expression evaluates to 0 or an empty string the radio button will not be set otherwise it will be set.
Please note that one and only one radio button in a group can be set. If multiple radio buttons in a group have their initial value set only the first one will be set. If none of the radio buttons is set initially the user must select one of them before they are able to continue.
Radio Button Error Screens
An optional error screen will be displayed if the user taps the "<ok>" touchscreen action without selecting one of the buttons in the radio button group. The error screen is a PNG overlay image named mandatory_radiobtn_<id>.png where <id> is the id of the radio button group.
