Keyboards & Survey Screens
What is it?
Touchscreen keyboards are your email and SMS sharing screens as well as your survey screens (eg, data collection or advanced user selections). A touchscreen keyboard can contain one or more input keys, text entry areas, checkboxes or radio buttons. These screens are designed as a series of png images, which then have touchscreen actions applied to them in the Touch Screen Editor.

In this Guide
- Email Keyboard Filenames
- SMS Keyboard Filenames
- Survey Keyboard Filenames
- Touch Screen Actions
- Input Focus
- Error Screens
- Single Page Example
- Age Gate Example
- Multi Page Example
- Survey Data
- Adding a Survey Screen
- Event Codes
Email Keyboard File Names
| File Name | Description |
|---|---|
keyboard_email_lowercase.png |
lower case keys |
keyboard_email_lowercase_pressed.png |
lower case keys that have been pressed |
keyboard_email_uppercase.png |
upper case keys |
keyboard_email_uppercase_pressed.png |
upper case keys that have been pressed |
keyboard_email_background.png |
Optional. If the PNG background image is not found the keyboard background will use the default_background.jpg background image instead. |
keyboard_email.mp3 |
An MP3 audio file can be played when the keyboard is displayed |
|
|
|
|
The keyboard_email_uppercase.png and keyboard_email_uppercase_pressed.png files can be omitted if you don't need shifted characters e.g. capital letters
SMS Keyboard File Names
| File Name | Description |
|---|---|
keyboard_text_lowercase.png |
lower case keys |
keyboard_text_lowercase_pressed.png |
lower case keys that have been pressed |
keyboard_text_uppercase.png |
upper case keys for |
keyboard_text_uppercase_pressed.png |
upper case keys that have been pressed |
keyboard_text_background.png |
Optional. If the PNG background image is not found the keyboard background will use the default_background.jpg background image instead. |
keyboard_text.mp3 |
An MP3 audio file can be played when the keyboard is displayed |
|
|
The keyboard_text_uppercase.png and keyboard_text_uppercase_pressed.png files can be omitted if you don't need shifted characters e.g. capital letters
Survey Keyboard File Names
| File Name | Description |
|---|---|
survey<n>_lowercase.png |
lower case keys |
survey<n>_lowercase_pressed.png |
lower case keys that have been pressed |
survey<n>_uppercase.png |
upper case keys |
survey<n>_uppercase_pressed.png |
upper case keys that have been pressed |
survey<n>_background.png |
Optional. If the PNG background image is not found the keyboard background will use the default_background.jpg background image instead. |
survey<n>.mp3 |
An MP3 audio file can be played when the keyboard is displayed |
Where <n> is the number of the survey eg: survey1_lowercase.png
The survey<n>_uppercase.png and survey<n>_uppercase_pressed.png files can be omitted if you don't need shifted characters e.g. capital letter
Touch Screen Actions
If the touchscreen action for a normal key is pressed (e.g. 'a') the area corresponding to the touchscreen action is copied from the "lower case pressed" image to provide a visual indication that it has been pressed and then it reverts to the "lower case" image. The letter (or word) in the touchscreen action is added to the text area that has focus.
| Action | Description |
|---|---|
| <ok> | Accepts the current screen and moves to the next |
| <cancel> | Cancels the screen. If a Survey will return to the ready screen. If a sharing keyboard will return to share screen. |
| <shift> | Enables the shifted keyboard eg: to display capitalised letters etc |
| <space> | Acts as the "space bar" |
| <delete> | Acts as the "delete key" |
| a-z, 1-0, !@# etc | Alpha numeric characters and symbols eg, what makes up the keyboard |
| .com, @gmail etc | Predefined words or phrases. eg: could be used to make "domain name" shortcuts to make entering email addresses faster. eg: @gmail.com |
If a touchscreen action set to <shift> is pressed the keyboard is updated to use touchscreen areas copied from the "upper case" image and the next normal key pressed will perform the upper case action. A visual indication that the key has been pressed is provided by copying the touchscreen action area from the "upper case pressed" image. The keyboard then reverts to the lower case state.
Input Focus
If keyboard has one or more text fields the currently selected one (aka the text field having input focus) is highlighted by copying the area assigned to the text field from the "lower case pressed" image. All other text fields will display the area copied from the "lower case" image. This provides a way of giving the user a visual indication of which text field will receive input.
|
|
Checkboxes
Checkboxes can be selected or not selected. When the user taps on the touchscreen area for a checkbox it toggles its state i.e. switches from selected to not selected or vice versa. The checkbox's state is indicated by copying the touchscreen area from the "lower case" image when it is not selected or from the "lower case pressed" image if it is selected.
|
|
Learn more about how Checkboxes work in the Touchscreen Editor.
Radio Buttons
Radio buttons are similar to checkboxes except that they can be defined in groups and one and only one radio button can be selected within a group. If you tap on a radio The radio button's state is indicated by copying the touchscreen area from the "lower case" image when it is not selected or from the "lower case pressed" image if it is selected.
|
|
Learn more about how Radio Buttons work in the Touch Screen Editor
Age Gate
You can stop people under a certain age from using the photo booth by having them verify their age. Use a Text Field and set it's ID to: age<n> where <n>is the minimum age (eg: age18)

|

|

|

|
Single Page Example
This example combines key actions, checkboxes and radio buttons in a single page keyboard. This could be used as a Survey, or an Email Keyboard. The file names would be:
Survey
- survey1_keyboard_lowercase.png
- survey1_keyboard_lowercase_pressed.png
Email Keyboard
- keyboard_email_lowercase.png
- keyboard_email_lowercase_pressed.png
|
|
Multi Page Example
This example combines key actions, radio buttons, multiple pages and makes use of transparency on the last survey screen, to give users a chance to align themselves before starting the count down process.





Displaying Error Screens
Fields can be mandatory or optional and can be used to enter free text, email addresses or telephone numbers. They can also have an optional regular expression to validate the input.
If the user taps the area with the "<ok>" touchscreen action and a text field contains an error an optional error screen will be displayed, the text area will be highlighted by giving it input focus and the keyboard screen won't close.
| File Name | Description |
|---|---|
invalid_email_address.png |
Displayed if the id is set to "email" or "cc" the text field will only accept an email address e.g. name@site.com |
invalid_phone_number.png |
Displayed if the id is set to "phone" the text field will only accept a phone number in the form of 0 followed by a series of numbers or + followed by a series of numbers (for international dialing codes). |
mandatory_text_missing.png |
Displayed if the user fails to enter anything in any other mandatory text field. |
mandatory_text_missing_<id>.png |
Displayed if the user fails to enter anything in a specific mandatory text field, where <id> is the ID of the field, eg: mandatory_text_missing_name.png |
regex_failed_<id>.png |
Displayed if a regular expression is used to validate the field, and it does not validate, where <id> is the ID of the field, eg: regex_failed_phone.png |
mandatory_checkbox_<id>.png |
Displayed if a mandatory checkbox has not been checked, where <id> is the ID of the checkbox eg: mandatory_checkbox_privacy.png |
mandatory_radiobtn_<id>.png |
Displayed if a mandatory Radio Button is not selected, where <id> is the ID of the Radio Button Group eg: mandatory_radiobtn_position.png |
| age_error.png | Displayed if the age entered is in an invalid format eg 1 Feb 1998 instead of 19980201 |
| age_too_young.png | Displayed if the age entered is less than the specified in the Age ID field |
Surveys
Survey keyboards are displayed after the starting the shooting sequence before the initial countdown commences. The first survey screen should have the prefix survey1_keyboard_ e.g. survey1_keyboard_lowercase.png. You can define as many survey screens as you like by naming them in sequence e.g. survey1_keyboard_, survey2_keyboard_, survey3_keyboard_ etc.
If the user taps a touchscreen area with the action "<cancel>" the shooting sequence is aborted and the ready screen is displayed.
The survey data is included in the XML summary file that is saved after each session e.g.
<?xml version="1.0" encoding="ISO-8859-1"?> <breeze_systems_photobooth id="86EC1E02-CCBA-49F5-ABA7-5292B475255D" app="Breeze Booth" build="26" name="iPad Pro 11" version="1.0"> <photo_information> <date>2019/02/14</date> <time>17:35:57</time> <photobooth_images_folder>Portrait with survey and sharing/portrait</photobooth_images_folder> <prints>1</prints> <survey_data> <survey1_text id="name">Chris</survey1_text> <survey1_text id="team">Breeze</survey1_text> <survey2_chkbox id="emails">0</survey2_chkbox> <survey2_chkbox id="chocolate">1</survey2_chkbox> <survey2_radio id="run">2</survey2_radio> <survey2_radio id="age">1</survey2_radio> </survey_data> <photos> <photo md5="ab18e7101d89e13dc00de241e2533651" image="1">17-35-57.jpg</photo> <processed/> <output md5="e55acfce5c8314afe46061ad1f895a8a">prints/17-35-57.jpg</output> </photos> </photo_information> </breeze_systems_photobooth>
The survey data can also be added to print captions or included in message text using tokens. These have the form {<survey#>_<type>_<id>}
e.g.
The token for the results from a text field with id “name” on survey screen 1 would be: {survey1_text_name}
A checkbox with id “chocolate” on survey screen 2 would be: {survey2_chkbox_chocolate} – returns 1 if checked else 0
A radio button in group “run” on survey screen 2 would be: {survey2_radio_run} – returns the id of selected radio button
Creating Survey Screens
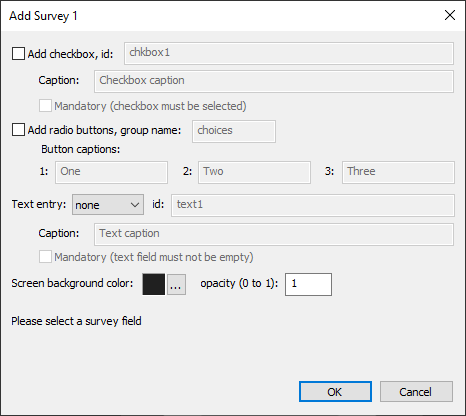
A simple survey screen can be added to an event by right clicking on any screen in the touchscreen editor and selecting "Add survey screen..." to display the add survey dialog:

Select "Add checkbox" to add a checkbox to the survey screen and enter its id and caption. Select "Mandatory (checkbox must be selected)" to make the checkbox mandatory.
A set of up to three radio buttons can be added by selecting "Add radio buttons". Enter the group name used to identify and group the radio buttons together and add captions for two or three buttons.
A text entry field and keyboard can be added by setting the "Text entry:" dropdown list to normal, autoemail or email, enter the id used to identify it and a caption to be displayed above the text entry field. Select "Mandatory (text field must not be empty)" to make the text entry field mandatory.
The normal keyboard option creates a keyboard suitable for free text input complete with upper and lower case characters, spaces and punctuation.
The autoemail and email keyboard options create a keyboard with lower case characters and the punctuation characters allowed in email addresses. The autoemail option is the same as the email option except that the photos, GIF or video is automatically emailed after capture.
Click on the "..." button to the right of the screen background color preview to change the background color f the survey screen. The "opacity" setting can be used to set the opacity of the survey screen background from fully transparent (opacity=0) to fully opaque (opacity=1).
Click on "OK" to create the survey screen images and the XML file defining the inputs and actions. The appearance of the survey screens can be changed by editing them in an image editor such as Photoshop. The settings for the checkbox and radio buttons and the keyboard actions can be edited using the touchscreen editor.
Extracting Survey Data
The survey data is stored in the XML summary file that is saved after each set of photos. It can be extracted using the Survey Data tool in Breeze Hub.
Survey data can also be accessed using tokens to allow it to be used in email messages or to define the background/overlay suffix for prints, burst GIFs or videos.
Example: Using a survey screen to chose a background for AI background removal
Create a survey1 keyboard which has a radio button group named background and radio buttons with ids bg1, bg2, bg3 etc. for each of the backgrounds the user can choose. The token to read the user input is the keyboard name, "survey1", followed by the input type, "radio", and the group id, "background", giving {survey1_radio_background}.
If we set the print background/overlay suffix to {survey1_radio_background} it will set the suffix to bg1, bg2, bg3 etc. depending on the background chosen by the user in the survey. This can be used to select the correct screens for the countdown and the correct background and overlay for the print:
1_bg1.jpg - countdown screen background
1_bg1.png - countdown screen overlay
background_bg1.jpg - print background
overlay_bg1.png - print overlay
Entering Event Codes
keyboard_sync - keyboard displayed in response to the "enter code then sync" touchscreen actions
For some applications such as unattended rental photo booths it is useful to be able to enter a code to select a particular event. To do this define a sync keyboard (keyboard_sync.xml) and use the syncCodeFromReady, menu1SyncCode or menu2SyncCode touchscreen actions. The sync code touchscreen actions will display the keyboard_sync keyboard to allow the user to enter a code and then update the current event. The code entered by the user can be accessed using the {syncCode} token and this can be used in the event server URL (e.g. https://bb4ipad.com/sync/code/{syncCode}) to select a different download URL or in the Dropbox prefix if syncing via Dropbox to select a different download path.
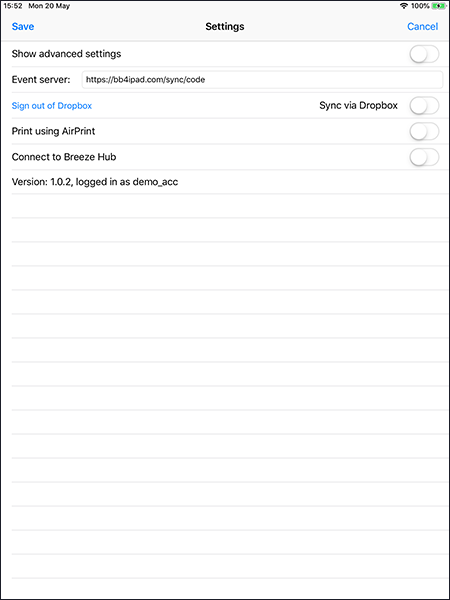
The easiest way to see how this works is to run the demo example. This can be loaded by setting the event server URL to https://bb4ipad.com/sync/code:

The go to the events screen and tap "Update all events" in the bottom right hand corner. This will download an event which has a sync keyboard for the user to enter an event code. It also downloads a device_settings.xml file which sets everything up for using event codes by changing a few settings on the iPad:
<?xml version="1.0" encoding="ISO-8859-1"?>
<breeze_booth build="1" version="1.0.2">
<device_settings>
<syncServer>https://bb4ipad.com/sync/code/{syncCode}</syncServer>
<syncServerPost>false</syncServerPost>
<syncViaDropbox>false</syncViaDropbox>
<syncCode>000000</syncCode>
</device_settings>
</breeze_booth>
The device_settings.xml file sets the sync server URL to https://bb4ipad.com/sync/code/{syncCode}. This will download events from a subfolder of https://bb4ipad.com/sync/code using the sync code entered by the user.
The device_settings.xml file also disables sync via HTTPS POST or Dropbox and sets the initial sync code to 000000 which is the event code used for entering sync codes in the example.
The example defines three folders of events:
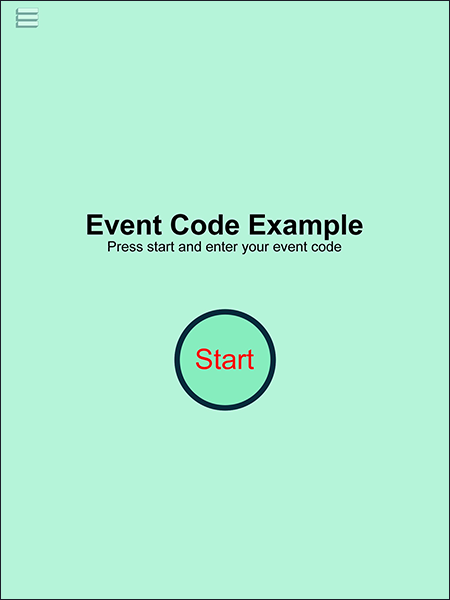
https://bb4ipad.com/sync/code/000000 - this event displays a start screen with no live view and a single button to enter an event code
https://bb4ipad.com/sync/code/123456 - this event is a simple single photo setup with the print showing the event name as 123456
https://bb4ipad.com/sync/code/654321 - this event is a simple single photo setup with the print showing the event name as 654321
Run the event and enter 123456 for the event code and it will load event #123456. Tap the gear icon in the top right hand corner to enter a new event code and either enter 000000 to go back to the initial event or 654321 to load event 654321. An error message is displayed if an invalid event code is entered.

The example files can be downloaded from https://bb4ipad.com/sync/code/sync_code_example.zip














